CMS:入力要素を使用して訪問者がコンテンツをフィルターできるようにする
読了時間:14分
ドロップダウンやラジオボタンなどの入力要素を使用して、サイト訪問者がリピーター、ギャラリー、テーブルに表示されるコンテンツをフィルターできるようにしましょう。この記事では、ページに入力要素を追加し、それをデータセットを使用して CMS(コンテンツ管理システム)コレクションのフィールドに接続し、訪問者がライブサイトのコンテンツをフィルターできるようにする方法について説明します。
各入力要素を特定のコレクションのフィールドに接続すると、入力要素にそのフィールドの値がフィルターオプションとして表示されます。デフォルトでは、訪問者がこのオプションを選択すると、リピーター、ギャラリー、またはテーブルなどのコンテンツに、選択したアイテムのみが表示されます。逆に、フィルター条件を変更し、「以下に一致しない」などを選択すると、訪問者が選択したオプションのアイテムのみが除外されます。
デフォルトでは、訪問者が 1つでもフィルターを選択すると、すぐにその条件に一致するコンテンツが表示されます。しかし、訪問者が特定のボタンをクリックした際にのみ、選択したすべてのフィルター条件に一致するコンテンツを表示させたい場合は、「フィルターを適用」ボタンを追加することができます。また、訪問者が入力要素で選択したフィルター条件を、すべてクリアできる「リセット」ボタンを追加することもできます。
始める前に:
- まだの場合は、サイトに CMS(コンテンツ管理システム)を追加します。
- リピーター、ギャラリー、またはテーブルを CMS コレクションに接続します。

ステップ 1 | コンテンツをフィルターするための入力要素セットを追加する
エディタで、訪問者がコンテンツをフィルターできるようにしたいリピーター、ギャラリー、またはテーブルがあるページに移動し、コンテンツをフィルターするために使用する入力要素を追加します。複数の入力要素を追加する場合は、異なるコレクションのフィールドをフィルターできるよう、それらを個別に設定することができます。
訪問者がフィルターとして使用できる入力要素は、「ラジオボタン」、「チェックボックス」、「ドロップダウン」、「セレクトタグ」、「スライダー」(レンジスライダーのみ)から選択することができます。各入力要素には、フィルターできるフィールドタイプに制限があることにご注意ください。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- 訪問者がコンテンツをフィルターできるようにしたいリピーター、ギャラリー、またはテーブルがあるページに移動します。
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「入力欄」をクリックします。
- 「オプション」下で、「ラジオボタン」、「チェックボックス」、「ドロップダウン」、「セレクトタグ」、「スライダー」(レンジスライダーのみ)から、訪問者がコンテンツをフィルターできるようにする入力要素を選択します。
- 該当する入力要素をクリックしてページにドラッグします。

- (オプション)上記の手順 3〜6 を繰り返し、訪問者がコンテンツをフィルターできるようにする入力要素をさらに追加します。
ステップ 2 | 入力要素を CMS に接続する
入力要素を、リピーター、ギャラリー、またはテーブルに接続されているものと同じデータセットに接続し、フィルターとして使用したいコレクションのフィールドを選択します。選択すると、入力要素にそのフィールドの値がフィルターオプションとして表示されます。デフォルトでは、訪問者がこのオプションを選択すると、リピーターなどのコンテンツに、選択したアイテムのみがフィルター結果として表示されるようになります。
逆に、デフォルトのフィルター条件を変更し、「以下に一致しない」、「以下に等しくない」、「除外」などを選択すると、訪問者が選択したオプションのアイテムのみが除外されるようになります。なお、フィルターにこれらの条件を追加すると、特定のアイテムを除外するためのフィルターであることが訪問者に分かるよう、入力要素の項目タイトルとプレースホルダテキストが自動的に変更されます。
データセットにフィルターや並び替えを追加すると入力要素にも影響します:
入力要素は、同じデータセットに接続されているコレクションのフィールドからコンテンツを取得します。そのため、そのデータセットにフィルターを追加して特定のアイテムが表示されないように設定すると、それらのアイテムやフィールドの値が入力要素に表示されなくなります。同様に、データセットに並び替えを追加すると、入力要素に表示されるフィルターオプションの順番にも影響が生じます。
Wix エディタ
Wix Studio エディタ
- エディタで追加した入力要素をクリックします。
- 「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 「コンテンツをフィルター」をクリックします。

- 「データセットを選択」ドロップダウンをクリックし、リピーター、ギャラリー、またはテーブルに接続されているものと同じデータセットを選択します。
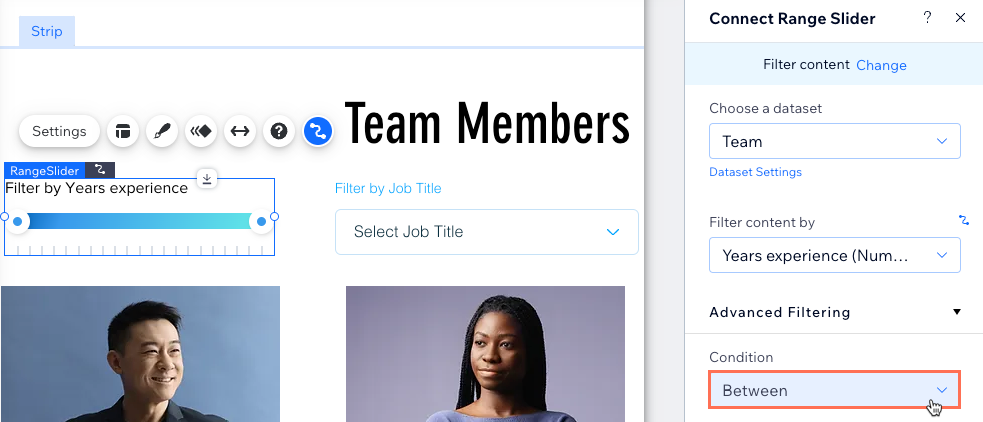
- 「コンテンツのフィルター」ドロップダウンをクリックし、フィルターとして使用するコレクションのフィールドを選択します。
- (オプション)フィルター条件を変更します:
- 「高度なフィルター」をクリックします。
- 「条件」ドロップダウンをクリックし、フィルターの適用方法を制御する演算子(例:「以下に一致しない」、「以下に等しくない」、「除外」など)を選択します。
注意:表示される演算子は、入力要素の種類や接続するフィールドによって異なります。詳細については、以下の「高度なフィルター条件」セクションをご覧ください。

- 訪問者がコンテンツをフィルターするために使用する入力要素ごとに、これらの手順を繰り返します。
- 「プレビュー」をクリックし、入力要素をフィルターとして使用してテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。
高度なフィルター条件
入力要素ごとに設定できるフィルター条件は、以下をクリックしてご覧ください:
ドロップダウンとラジオボタン
セレクトタグ
マルチチェックボックス
チェックボックス
レンジスライダー

(オプション)ステップ 3 | フィルターを適用するボタンを追加する
訪問者がフィルターを選択し、特定のボタンをクリックした際にのみ、その条件に一致するコンテンツを表示させたい場合は、「フィルターを適用」ボタンを作成することができます。訪問者がこのボタンをクリックすると、入力要素で選択したすべてのフィルター条件に一致するコンテンツが表示されます。このボタンがない場合は、訪問者が入力要素で 1つでもフィルターを選択すると、すぐにその条件に一致するコンテンツが表示されます。
Wix エディタ
Wix Studio エディタ
- エディタ左側で「要素を追加」
 をクリックします。
をクリックします。 - 「ボタン」をクリックします。
- フィルターを適用するために使用したいボタンを、「おすすめボタン」、「テキスト・アイコンボタン」、「アイコンボタン」、「画像ボタン」から選択して、ページにドラッグします。
ヒント:画像を追加して「フィルターを適用」ボタンとして使用することもできます。 - ボタン設定で「テキスト」下の入力欄をクリックし、ボタンに表示するテキストを編集します(例:「フィルターを適用」など)。
- 「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 「データセットを選択」ドロップダウンをクリックし、リピーター、ギャラリー、またはテーブルに接続されているものと同じデータセットを選択します。
- 「クリック時の動作を選択」ドロップダウンをクリックし、「フィルターを適用」を選択します。

- ボタンをクリックして「デザイン」アイコン
 を選択し、「フィルターを適用」ボタンの外観をカスタマイズします。
を選択し、「フィルターを適用」ボタンの外観をカスタマイズします。 - 「プレビュー」をクリックし、「フィルターを適用」ボタンをテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。
(オプション)ステップ 4 | リセットボタンを追加する
訪問者が入力要素で選択したフィルター条件を、すべてリセットできるボタンを作成することができます。これにより、訪問者はページを再読み込みすることなく、コンテンツを簡単にフィルターし直すことができるようになります。
Wix エディタ
Wix Studio エディタ
- エディタ左側で「要素を追加」
 をクリックします。
をクリックします。 - 「ボタン」をクリックします。
- リセットボタンとして使用したいボタンを、「おすすめボタン」、「テキスト・アイコンボタン」、「アイコンボタン」、「画像ボタン」から選択して、ページにドラッグします。
ヒント:画像を追加してリセットボタンとして使用することもできます。 - ボタン設定で「テキスト」下の入力欄をクリックし、ボタンに表示するテキストを編集します(例:「フィルターをリセット」など)。
- 「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 「データセットを選択」ドロップダウンをクリックし、リピーター、ギャラリー、またはテーブルに接続されているものと同じデータセットを選択します。
- 「クリック時の動作を選択」ドロップダウンをクリックし、「入力した値をリセット」を選択します。

- ボタンをクリックして「デザイン」アイコン
 を選択し、リセットボタンの外観をカスタマイズします。
を選択し、リセットボタンの外観をカスタマイズします。 - 「プレビュー」をクリックし、リセットボタンをテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。
よくある質問
入力要素を使用してコンテンツをフィルターする際のよくある質問と回答については、以下をクリックしてください。
データセットモードやコレクションの権限はどのように設定する必要がありますか?
訪問者が Wix アプリコレクションのコンテンツをフィルターできるようにすることはできますか?
訪問者が入力要素を使用してコレクションにコンテンツを送信できるようにすることはできますか?
お役に立ちましたか?
|