CMS: 모든 페이지에 Wix Stores 제품 표시하기
10 분 분량
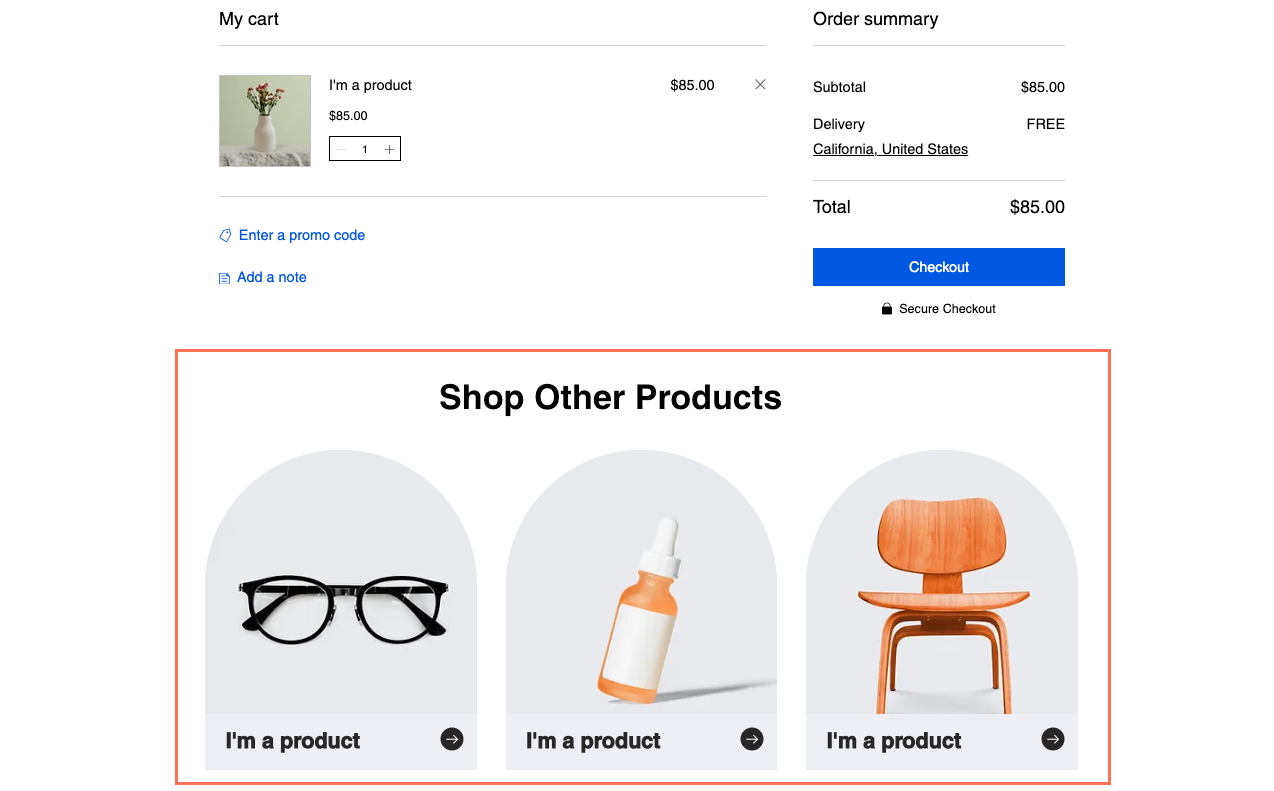
홈, 쇼핑카트 페이지와 같은 페이지에서 모든 Wix Stores 제품을 갤러리, 반복 레이아웃 또는 표로 표시하세요. CMS(콘텐츠 관리 시스템)를 사용하면 버튼, 이미지 또는 표 열을 제품 페이지에 동적으로 연결할 수 있습니다. 고객은 클릭해 제품 페이지를 탐색하고 구매를 결정하기 전 자세히 알아볼 수 있습니다.

시작하기 전:
- Wix Stores에 나만의 제품을 추가합니다.
- 아직 추가하지 않았다면, 사이트에 CMS를 추가해야 합니다.
- Wix 앱 컬렉션을 활성화해 CMS로 Wix Stores를 사용할 수 있도록 합니다.
1 단계 | 페이지에 프로 갤러리, 반복 레이아웃 또는 표 추가하기
에디터에서 Wix Stores 제품을 표시할 페이지로 이동합니다. 필요한 경우, 새 페이지를 추가할 수 있습니다. 그 다음 제품을 표시할 요소를 추가하세요.
Wix 에디터
에디터 X
Studio 에디터
- 에디터로 이동합니다.
- Wix Stores 제품을 표시할 페이지나 섹션으로 이동합니다.
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 프로 갤러리, 반복 레이아웃 또는 표를 추가합니다.
- 프로 갤러리: 갤러리에 제품을 표시합니다.
- 갤러리를 클릭합니다.
- 원하는 프로 갤러리를 클릭해 페이지로 끌어다 놓습니다.
- 갤러리에서 기본 이미지를 제거합니다.
- 갤러리를 클릭한 후 미디어 관리를 선택합니다.
- 전체 선택을 클릭한 후 삭제를 클릭합니다.
- 완료를 클릭합니다.
- 반복 레이아웃: 반복 레이아웃에 연결된 여러 요소를 사용해 제품을 표시합니다.
- 목록을 클릭합니다.
- 선택한 반복 레이아웃을 클릭해 페이지로 끌어다 놓습니다.
- 나중에 제품 페이지에 연결할 수 있도록 반복 레이아웃에 이미지 또는 버튼이 있어야 합니다. 반복 레이아웃에서 요소를 추가하거나 제거할 수 있습니다. 필요한 경우, 반복 레이아웃 내부에 필요한 모든 요소에 맞도록 반복 레이아웃의 크기를 조정할 수 있습니다.
- 표: 제품을 표 형식으로 표시합니다.
- 목록을 클릭합니다.
- 표를 클릭한 후 원하는 표를 페이지에 끌어다 놓습니다.
- 프로 갤러리: 갤러리에 제품을 표시합니다.
2 단계 | CMS에 갤러리, 반복 레이아웃 또는 표 연결하기
컬렉션 입력란을 반복 레이아웃, 갤러리 또는 표에 연결하세요. 이러한 동적 입력란의 값은 데이터세트에서 검색된 제품에 따라 라이브 사이트에서 변경됩니다. 버튼 또는 이미지를 페이지 URL에 연결해야 합니다. 방문자는 링크를 클릭해 해당 쇼핑몰 제품 페이지로 이동할 수 있습니다.
Wix 에디터
에디터 X
Studio 에디터
- 에디터에서 반복 레이아웃, 프로 갤러리 또는 표를 클릭합니다.
- CMS에 연결
 아이콘을 클릭합니다.
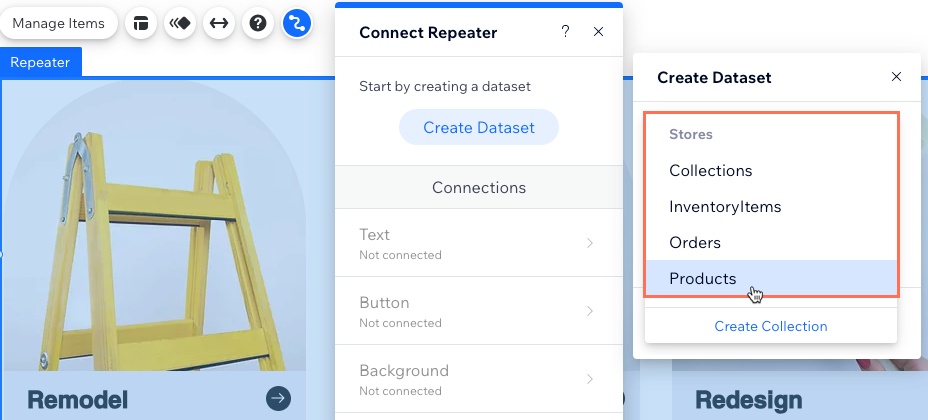
아이콘을 클릭합니다. - 데이터세트 추가를 클릭합니다. 페이지에 이미 데이터세트가 있는 경우, 데이터세트 선택 드롭다운을 클릭하고 데이터세트 추가를 선택합니다.
- 컬렉션을 선택하세요 드롭다운을 클릭한 후 쇼핑몰 Wix 앱 컬렉션에서 제품을 선택합니다.

- (선택사항) 데이터세트 이름 입력란을 클릭하고 데이터세트의 이름을 입력합니다.
- 추가를 클릭합니다.
- (반복 레이아웃만 적용) 연결 아래에서 연결하고자 하는 반복 레이아웃 요소를 클릭합니다(예: 텍스트, 버튼, 이미지).
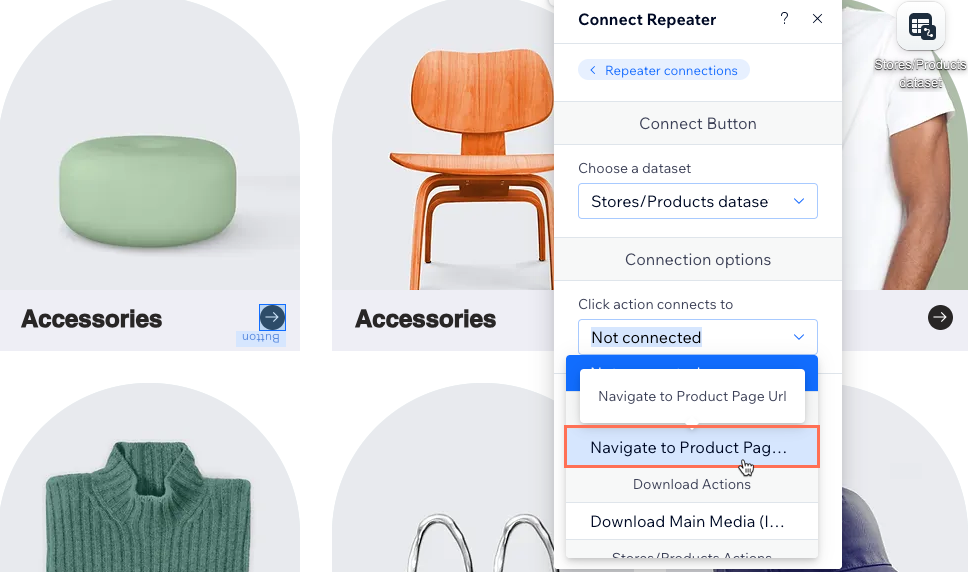
- 해당 드롭다운을 클릭하고 연결하려는 Wix Stores 동적 컬렉션 입력란 또는 버튼 및 이미지에 대한 데이터세트 링크 옵션을 선택합니다.
- Wix Stores 컬렉션 입력란: 관련 입력란을 선택합니다. 예를 들면 다음과 같습니다.
- 이름(텍스트): Wix Stores에서 생성한 제품 이름입니다.
- 할인 가격 서식(텍스트): 통화 서식이 지정된 가격(예: 20달러)입니다.
- 메인 미디어(이미지): 제품의 메인 미디어 아이템(이미지 또는 동영상)입니다.
- 버튼 및 이미지 링크 옵션: 클릭 시 수행 작업 또는 링크 연결 대상 드롭다운을 클릭해 해당 옵션을 선택합니다.
- 제품 페이지 URL로 이동: 사이트 제품 페이지의 웹 주소로 이동합니다.
- 카트에 추가: 카트에 제품을 추가합니다.
- 제품보기 열기: 제품에 대한 세부 정보가 포함된 팝업을 엽니다.
- Wix Stores 컬렉션 입력란: 관련 입력란을 선택합니다. 예를 들면 다음과 같습니다.

- (반복 레이아웃만 적용) 반복 레이아웃 연결을 클릭한 후 위의 7-8단계를 반복해 반복 레이아웃의 추가 요소를 연결합니다.
- 필요에 따라 반복 레이아웃 요소, 프로 갤러리 또는 표를 클릭해 조정합니다.
도움말: 언제든지 반복 레이아웃에서 요소를 추가 또는 제거할 수 있습니다. 카테고리에 따라 변경되지 않는 정적 콘텐츠를 사용하려면 요소의 연결을 해제합니다. - 미리보기를 클릭해 기능을 테스트합니다.
- 변경 사항을 라이브 사이트에 적용할 준비가 되었다면 게시를 클릭합니다.
3 단계 | (선택사항) 데이터세트 설정 관리하기
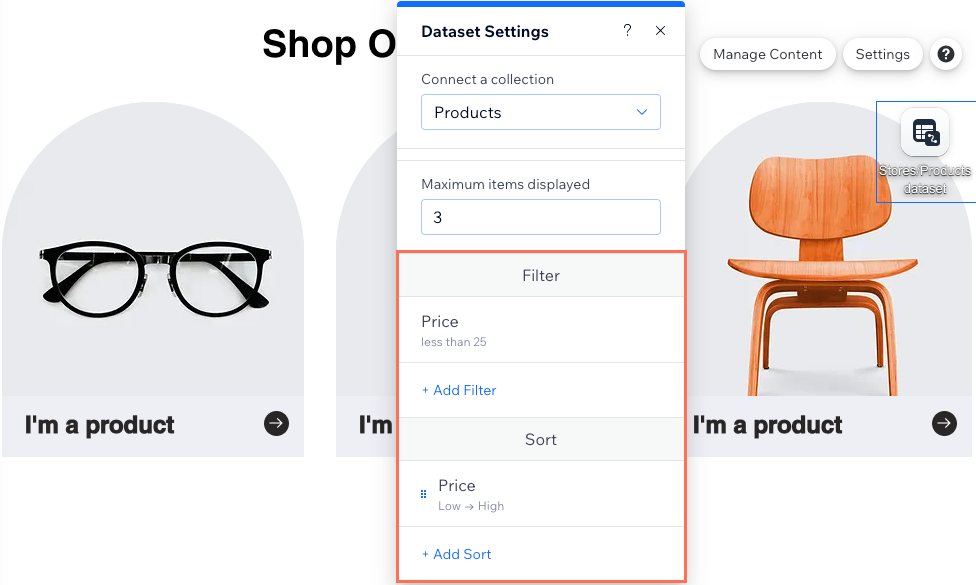
데이터세트 설정에서 한 번에 표시할 수 있는 최대 제품 수를 선택할 수 있습니다. 필터를 추가해 특정 제품을 포함하거나 정렬 조건을 사용해 순서를 제어할 수 있습니다.
참고:
Wix 에디터의 표는 이러한 데이터세트 설정의 영향을 받지 않습니다. 표 요소에서 표 관리를 클릭해 표시되는 입력란과 해당 순서를 관리합니다.
Wix 에디터
에디터 X
Studio 에디터
- 데이터세트 설정으로 이동합니다.
- 왼쪽에서 CMS
 를 클릭합니다.
를 클릭합니다. - 페이지 연결 관리를 클릭합니다.
- 관련 데이터세트 옆 추가 작업
 아이콘을 클릭한 후, 데이터세트 설정을 선택합니다.
아이콘을 클릭한 후, 데이터세트 설정을 선택합니다.
- 왼쪽에서 CMS
- 최대 표시 아이템 수 입력란을 편집해 페이지에서 한 번에 로딩할 수 있는 최대 제품 수를 설정합니다. 이는 연결된 페이지 번호바의 페이지당 또는 "더보기" 및 탐색 버튼의 클릭당 불러올 수 있는 최대 제품 수이기도 합니다.
- (선택사항) + 필터 추가를 클릭해 특정 제품만 표시합니다.
- (선택사항) + 정렬 추가를 클릭해 요소에 제품이 표시되는 순서를 선택합니다.

- 미리보기를 클릭해 기능을 테스트합니다.
- 변경 사항을 라이브 사이트에 적용할 준비가 되었다면 게시를 클릭합니다.
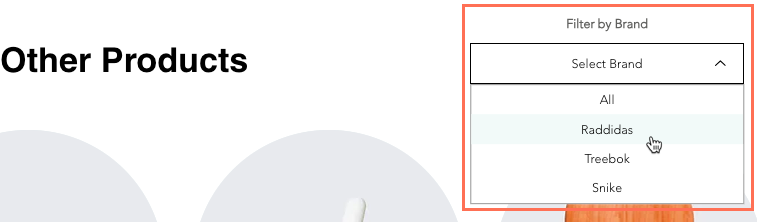
4 단계 | (선택사항) 고객이 제품을 필터링할 수 있도록 설정하기
가격, 재고, 브랜드 등 고객이 적용한 필터와 일치하는 제품만 조회할 수 있는 옵션을 제공하세요. 라디오 버튼, 체크상자, 드롭다운, 선택 태그, 슬라이더(범위 슬라이더만 해당)와 같이 필터링을 허용하는 입력 요소 중에서 선택합니다.
방문자가 컬렉션 콘텐츠를 필터링할 수 있는 입력 요소를 설정하는 방법에 대한 자세한 도움말을 확인하세요.

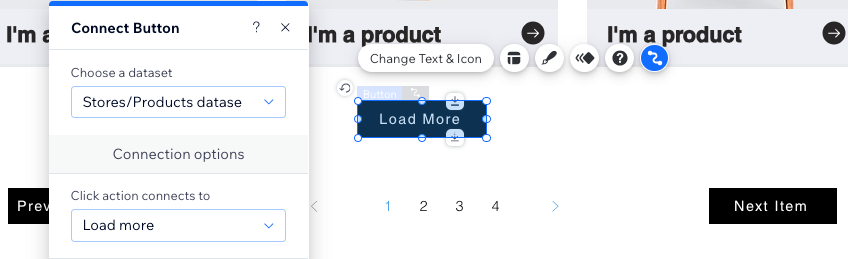
5 단계 | (선택사항) '더보기' 또는 탐색 버튼 추가하기
표시되는 제품의 수를 제한하고 '더보기' 버튼을 추가해 페이지 성능을 개선하세요.
쇼핑객이 클릭해 표시되는 다음/이전 아이템을 확인할 수 있는 탐색 버튼을 추가하거나 한 번에 설정된 수의 제품을 순환할 수 있는 페이지 번호바를 추가할 수 있습니다.

도움말:
버튼과 이미지에 적용할 수 있는 CMS 데이터세트 작업에 대한 자세한 도움말을 확인하세요.
도움이 되었나요?
|