CMS: 버튼 및 이미지에 대한 데이터세트 클릭 작업 정보
6 분 분량
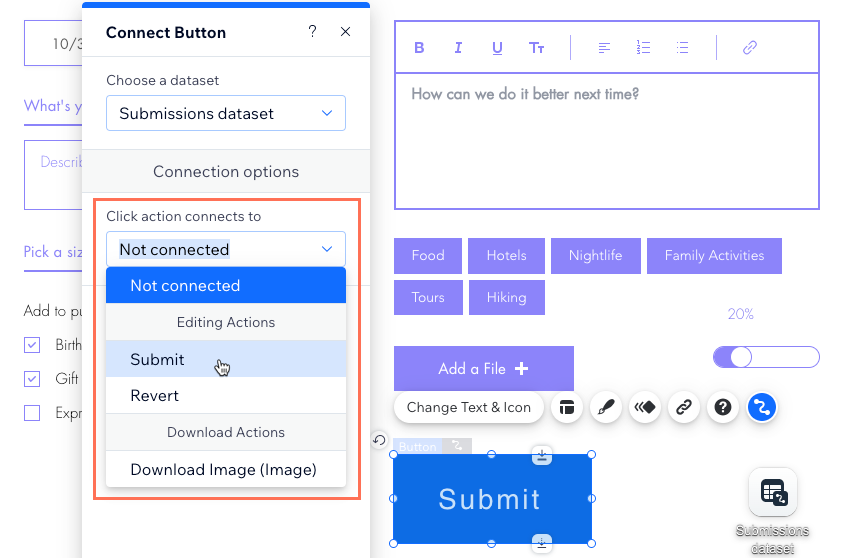
버튼 또는 이미지를 데이터세트에 연결할 때 방문자가 요소 클릭 시 발생하는 작업을 선택하세요. 사용 가능한 작업 목록은 데이터세트 모드 및 일반 데이터세트에 연결하는지 동적 페이지 데이터세트에 연결하는지 여부에 따라 달라집니다. 아래에서 사용 가능한 모든 데이터세트 클릭 작업에 대한 자세한 도움말을 확인하세요.

편집 작업
'편집 작업' 데이터세트를 사용해 방문자가 컬렉션에 콘텐츠를 추가, 편집 또는 삭제할 수 있는 방법을 제공하세요. 이러한 작업을 선택하려면 버튼 또는 이미지가 쓰기 또는 읽기 및 쓰기 모드인 데이터세트에 연결되어 있어야 합니다. 아래에서 사용 가능한 데이터세트 '편집 작업'을 확인하세요.
제출
'제출' 클릭 작업을 사용해 방문자가 입력 요소로 제공하는 정보를 컬렉션에 저장할 수 있습니다.
입력 요소를 사용해 CMS 컬렉션에 저장하는 사용자 지정 양식 생성 방법에 대한 자세한 도움말을 확인하세요.
참고:
- 이 작업은 데이터세트 모드가 쓰기 또는 읽기 및 쓰기로 설정된 경우에만 사용할 수 있습니다.
- 데이터세트 모드가 쓰기인 경우, 이 작업은 입력을 새 아이템으로 제출합니다.
- 데이터세트 모드가 읽기 및 쓰기인 경우, 이 작업은 표시된 아이템을 업데이트합니다.
신규
'신규' 클릭 작업을 사용해 데이터세트의 연결된 컬렉션에 새 아이템을 생성합니다.
입력 요소를 읽기 및 쓰기 모드 데이터세트에 연결한 경우, 방문자가 '신규' 버튼을 클릭하면 입력 정보가 현재 컬렉션 아이템에 작성된 후 새 아이템이 생성됩니다. 그러면, 입력이 재설정되어 방문자가 처음부터 시작해 새 값을 입력하거나 입력 요소에서 새로 선택할 수 있습니다. 라이브 사이트에서 컬렉션 콘텐츠를 관리하는 방법에 대한 자세한 도움말을 확인하세요.
참고:
이 클릭 작업은 데이터세트 모드가 쓰기 또는 읽기 및 쓰기로 설정된 경우에만 사용할 수 있습니다.
복원
컬렉션 아이템을 편집할 수 있는 입력 요소가 있고 아이템에 대한 마지막 변경 사항을 취소할 방법을 원하는 경우 '되돌리기' 클릭 작업을 사용하세요. '되돌리기' 작업은 편집한 아이템을 최근 변경 사항이 적용되기 전의 이전 버전으로 복원합니다. 또한, 연결된 입력 요소의 값을 삭제합니다.
참고:
이 클릭 작업은 데이터세트 모드가 쓰기 또는 읽기 및 쓰기로 설정된 경우에만 사용할 수 있습니다.
삭제
컬렉션 아이템을 편집할 수 있는 입력 요소가 있고 아이템을 삭제할 방법을 원하는 경우 '삭제' 클릭 작업을 사용하세요. '삭제' 작업은 현재 표시된 아이템을 컬렉션에서 제거합니다.
참고:
- 이 클릭 작업은 데이터세트 모드가 쓰기 또는 읽기 및 쓰기로 설정된 경우에만 사용할 수 있습니다.
- CMS 백업으로 삭제된 컬렉션 아이템을 복원할 수 있습니다.
목록 작업
컬렉션에서 콘텐츠를 읽는 다른 요소와 상호 작용하기 위해 버튼이 필요한 경우 데이터세트 '목록 작업'을 사용하세요. 버튼 또는 이미지를 읽기 또는 읽기 및 쓰기 모드로 설정된 데이터세트에 연결해야 합니다. 아래에서 사용 가능한 데이터세트 '목록 작업'을 확인하세요.
더보기
참고:
- 이 작업은 데이터세트 모드가 읽기 또는 읽기 및 쓰기로 설정된 경우에만 사용할 수 있습니다.
- 이 작업은 반복 레이아웃 및 갤러리에 연결된 데이터세트에만 해당됩니다.
필터 적용
콘텐츠를 필터링하는 입력 요소가 있고 별도의 버튼을 클릭한 후에만 필터를 적용하려는 경우, '필터 적용' 작업을 사용하세요. 방문자가 '필터 적용' 버튼을 클릭하면 선택한 입력 요소 필터가 데이터세트의 연결된 요소에 적용됩니다.
'필터 적용' 작업이 없는 경우, 방문자가 입력 요소에서 필터를 선택하는 즉시 필터가 적용됩니다.
참고:
이 클릭 작업은 데이터세트 모드가 읽기 또는 읽기 및 쓰기로 설정된 경우에만 사용할 수 있습니다.
입력값 초기화
'입력값 재설정' 작업은 콘텐츠를 필터링하기 위해 설정된 모든 입력 요소의 값을 삭제합니다. 이렇게 하면 방문자가 입력 요소를 사용해 콘텐츠를 필터링할 때 만든 모든 선택 사항을 손쉽게 재설정할 수 있습니다.
참고:
- 이 클릭 작업은 데이터세트 모드가 읽기 또는 읽기 및 쓰기로 설정된 경우에만 사용할 수 있습니다.
- 제출 정보를 수집하도록 설정된 입력 요소의 값을 재설정해야 하는 경우, 대신 '되돌리기' 클릭 작업을 사용하세요.
다음 아이템 / 이전 아이템
'다음/이전 아이템' 작업을 사용해 연결된 요소가 데이터세트에서 검색한 다음 또는 이전 아이템의 콘텐츠를 표시하도록 하세요. 방문자가 '다음/이전 아이템' 버튼을 클릭하면 데이터세트의 필터 및 정렬 조건에 따라 로딩할 컬렉션 아이템이 결정됩니다.
방문자는 '다음/이전 아이템' 작업을 사용해 컬렉션 콘텐츠를 편집할 수도 있습니다. 입력 요소를 읽기 및 쓰기 모드 데이터세트에 연결한 경우, 방문자가 '다음 아이템' 버튼을 클릭하면 방문자의 입력 정보가 현재 컬렉션 아이템에 작성된 후 다음 아이템이 로딩됩니다. 동일한 개념이 '이전 아이템' 클릭 작업에도 적용되어 정보가 컬렉션에 작성된 후 이전 아이템이 로딩됩니다. 라이브 사이트에서 컬렉션 콘텐츠를 관리하는 방법에 대한 자세한 도움말을 확인하세요.
참고:
- 이러한 작업은 데이터세트 모드가 읽기 또는 읽기 및 쓰기로 설정된 경우에만 사용할 수 있습니다.
- 이러한 작업은 동적 데이터세트에 연결된 버튼 또는 이미지에는 해당되지 않습니다.
- 동적 아이템 페이지: 방문자를 다음/이전 페이지로 안내하려면, '다음/이전 동적 페이지' 작업을 대신 사용하세요.
- 동적 목록 페이지: 연결된 반복 레이아웃 또는 갤러리가 아이템의 다음 세트 또는 '페이지'를 표시하도록 하려면, '다음/이전 페이지' 작업을 대신 사용하세요. 데이터세트 설정의 최대 표시 아이템 수 입력란은 아이템의 각 '페이지'에 표시될 수 있는 아이템 수를 결정합니다.
- 클릭 작업을 사용해 기본 페이지의 반복 레이아웃 또는 갤러리에 표시되는 아이템을 순환하려면, '다음/이전 페이지' 작업을 대신 사용하세요.
탐색 작업
'탐색 작업'을 사용해 방문자를 데이터세트에서 검색한 다음 또는 이전 동적 페이지 또는 특정 동적 페이지로 이동하는 버튼을 추가하세요. 아래에서 사용 가능한 데이터세트 '탐색 작업'을 확인하세요.
다음 페이지 / 이전 페이지
'다음/이전 페이지' 작업을 사용해 연결된 반복 레이아웃 및 갤러리가 아이템의 다음 또는 이전 '페이지'를 표시하도록 하세요. 데이터세트의 최대 표시 아이템 수 입력란에 따라 각 '페이지'에 표시되는 아이템 수가 결정됩니다. 데이터세트의 필터 및 정렬 조건에 따라 로딩하는 아이템과 표시되는 순서가 결정됩니다.
예를 들어, '다음 페이지' 버튼을 클릭하고 데이터세트의 최대 표시 아이템 수 입력란이 "10"인 경우, 데이터세트에서 검색한 다음 10개의 아이템이 반복 레이아웃 또는 갤러리에 로딩됩니다.
이러한 클릭 작업은 '더보기' 작업과 유사합니다. 하지만, '다음/이전 페이지' 작업은 추가 아이템을 로딩하는 대신, 반복 레이아웃 또는 갤러리에서 기존 아이템을 새 아이템 '페이지'로 대체합니다.
참고:
- 이러한 클릭 작업은 데이터세트 모드가 읽기 또는 읽기 및 쓰기로 설정된 경우에만 사용할 수 있습니다.
- 이러한 작업은 반복 레이아웃 및 갤러리에 연결된 데이터세트에만 해당됩니다.
- 이러한 작업은 페이지에 1개의 아이템만 표시하는 데 사용되는 동적 아이템 페이지 데이터세트에는 해당되지 않습니다. 대신, '다음/이전 동적 페이지' 작업을 사용해 방문자를 페이지의 다음 또는 이전 아이템 버전(동적 URL)으로 안내할 수 있습니다.
다음 동적 페이지 / 이전 동적 페이지
동적 아이템 페이지에서 '다음/이전 동적 페이지' 작업은 방문자를 동적 페이지의 다음 또는 이전 아이템 버전(동적 URL)으로 안내합니다. 데이터세트 설정에서 데이터세트의 정렬 조건에 따라 다음 또는 이전 동적 페이지 URL이 로딩되는 순서가 결정됩니다. 데이터세트에 필터를 추가해 특정 아이템의 동적 페이지 URL을 로딩에 포함하거나 제외할 수 있습니다.
예를 들어 '다음 동적 페이지' 작업의 경우, 데이터세트가 숫자 입력란 유형을 낮은 값에서 높은 값으로 정렬하는 경우, 다음으로 높은 숫자의 아이템이 그 다음에 로딩됩니다. 데이터세트에 특정 아이템을 로딩에서 제외하는 필터가 있는 경우, 제외된 아이템을 건너뛰고 사용 가능한 다음 아이템 페이지가 로딩됩니다.
방문자가 데이터세트에서 반환된 마지막 아이템 페이지에 있는 경우, '다음 동적 페이지' 클릭 작업이 비활성화됩니다. 이는 데이터세트에서 로딩할 수 있는 아이템 페이지가 더 이상 남아 있지 않기 때문입니다. '이전 동적 페이지' 클릭 작업에도 동일한 개념이 적용됩니다. 방문자가 데이터세트에서 반환된 첫 번째 아이템 페이지에 있는 경우, 로딩할 이전 아이템 페이지가 없기 때문에 '이전 동적 페이지' 클릭 작업이 비활성화됩니다.
방문자는 '다음/이전 동적 페이지' 작업을 사용해 컬렉션 콘텐츠를 편집할 수도 있습니다. 입력 요소를 읽기 및 쓰기 모드 데이터세트에 연결한 경우, 방문자가 '다음 동적 페이지' 버튼을 클릭하면 방문자의 입력 정보가 현재 컬렉션 아이템에 작성된 후 다음 동적 아이템 페이지가 로딩됩니다. 동일한 개념이 '이전 동적 페이지' 클릭 작업에도 적용되어 정보가 컬렉션에 작성된 후 이전 동적 아이템 페이지가 로딩됩니다. 라이브 사이트에서 컬렉션 콘텐츠를 관리하는 방법에 대한 자세한 도움말을 확인하세요.
참고:
- 이러한 클릭 작업은 데이터세트 모드가 읽기 또는 읽기 및 쓰기로 설정된 경우에만 사용할 수 있습니다.
- 이러한 클릭 작업은 동적 아이템 페이지의 버튼 및 이미지에서만 작동합니다. 버튼 또는 이미지는 동적 아이템 페이지의 연결된 데이터세트에 연결되어 있어야 합니다.
다운로드 작업
방문자가 컬렉션에서 특정 오디오, 문서, 이미지 또는 동영상 파일을 클릭해 다운로드할 수 있도록 하려면 '다운로드 작업' 데이터세트를 사용하세요.
Wix Stores 작업
'쇼핑몰/제품 작업' 데이터세트를 사용해 Wix Stores 제품과 상호 작용하는 버튼을 추가하세요. 이러한 데이터세트 작업을 사용하려면 CMS 고급 설정에서 Wix 앱 컬렉션을 활성화해야 합니다. 아래에서 사용 가능한 '쇼핑몰/제품 작업' 데이터세트를 확인하세요.
카트에 추가
'카트에 추가' 작업을 사용해 방문자가 제품을 표시하는 반복 레이아웃에서 쇼핑카트에 제품을 추가할 수 있는 방법을 제공하세요.
참고:
이 클릭 작업은 Wix 앱 컬렉션이 활성화되어 있고 Wix Stores 제품이 있어야 하며, 데이터세트가 제품 Wix 앱 컬렉션에 연결되어있어야 사용할 수 있습니다.
제품 보기 열기
Wix Stores 제품을 표시하는 반복 레이아웃이 있는 경우 '제품 보기 열기' 작업을 사용해 방문자가 제품 보기 창에서 제품을 볼 수 있도록 하세요. 여기에서 방문자는 제품에 대한 자세한 정보를 확인하고 쇼핑카트에 추가할 수 있습니다.
참고:
이 클릭 작업은 Wix 앱 컬렉션이 활성화되어 있고 Wix Stores 제품이 있어야 하며, 데이터세트가 제품 Wix 앱 컬렉션에 연결되어있어야 사용할 수 있습니다.
유료 플랜 작업
'유료 플랜/플랜 작업' 데이터세트를 사용해 방문자가 플랜을 선택하고 체크아웃으로 이동하는 데 사용할 수 있는 별도의 버튼을 추가하세요. 이러한 데이터세트 작업을 사용하려면 CMS 고급 설정에서 Wix 앱 컬렉션을 활성화해야 합니다.
버튼과 이미지를 다음과 같은 유료 플랜 데이터세트 작업에 연결할 수 있습니다.
- 플랜 선택: 클릭 시 관련 플랜이 카트에 추가됩니다.
- 체크아웃 페이지로 이동: 클릭 시 방문자가 체크아웃 페이지로 이동합니다.
도움이 되었나요?
|